iPhone でGoogle マイマップを表示。クラフトビール東京マップもぐりぐり使えます。(^_^)

今日は、ユーザーからの質問に答えます!
これが、質問です。
- iPhoneのGoogle Map アプリで、クラフトビール東京のマップを表示させたいのですが、どうすればいいのですか?
一応、iPhoneのWeb ブラウザ(Safari や Chrome)上でクラフトビール東京マップを表示させることはできます。
以下の、クラフトビール東京マイマップ URL を、Safari や Chrome の URL 欄にペーストすればOK。
※本当はもっと長いのですが、短縮URLサービスで短くしてます。
これで、無事表示はできるのですが、ブラウザ経由だとどうしても、地図の表示領域が狭かったり、ヘディングアップ(自分が向いている方向に地図が回転する)ができなかったり、微妙に使いづらいです。
そこで、今回は無料のiPhoneアプリを使って、Google マイマップを表示させる方法を掲載します。もちろん、「クラフトビール東京 マップ」は、Google のマイマップを使って実現していますので、表示できるわけです。(^_^)
My Maps Editor のインストール
使用するアプリは、無料の「My Maps Editor」です。
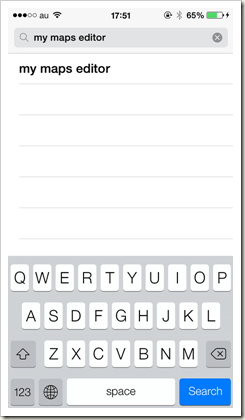
iPhone のApp Store を起動し、「My Maps Editor」と入力します。
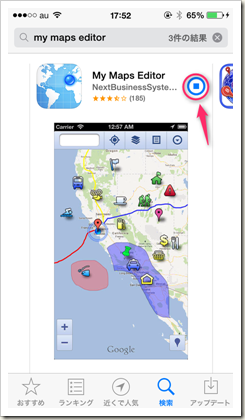
検索すると、、「My Maps Editor」が表示されますので、タップします。
初めてインストールする方は、赤い○のところに「無料」と表示されていると思いますので、そこをクリックしてインストールしてください。
インストールが完了しても、すぐに起動せず、次の設定を行ってください。
My Maps Editor の設定
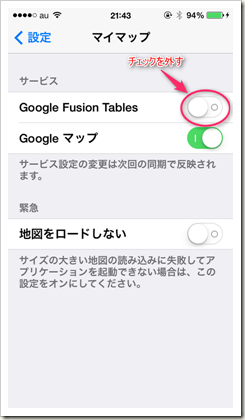
Google Function Tables のチェックを外す
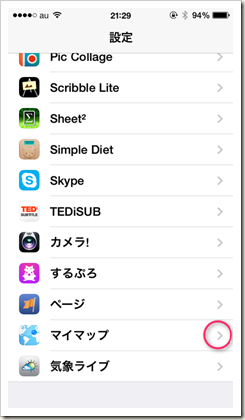
まず、iPhoneの「設定」アイコンをクリックして、「マイマップ」というアプリを探してください。最下部までスクロースしてみてください。
※「My Maps Editor」 は、インストールすると、「マイマップ」という名前になります。
マイマップの右側、赤丸をタップしてください。
そして、「Google Fuction Tables」の設定をオフにします。これで、OK。
Google へのログイン
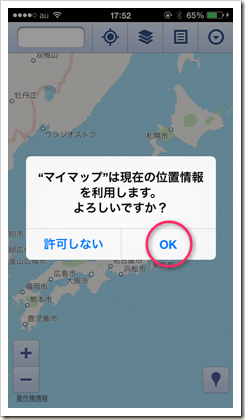
つぎに、iPhoneの画面から、マイマップを起動します。
位置情報の許可を求めてきますので、「OK」をタップします。
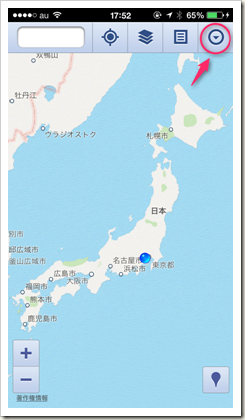
以下の画面になったら、右上の赤丸の部分をタップします。
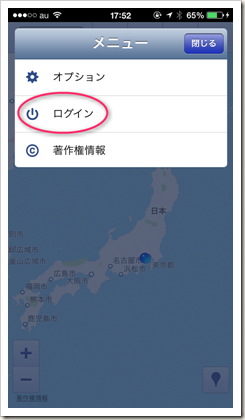
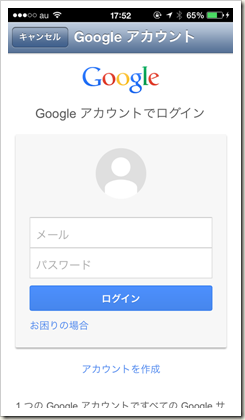
そうすると、オプション設定画面がでるので、Google にログインします。
ログインできたら、許可を求めてくるので、OK します。
これで、OK です。
マイマップ(地図)の設定
次に、いよいよ、マイマップ(地図)の設定をします。
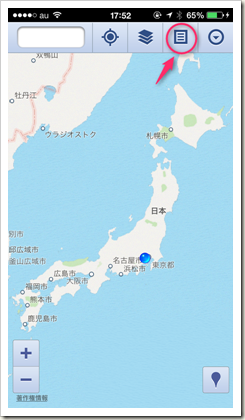
最初の画面に戻ったら、赤丸の部分をクリックします。
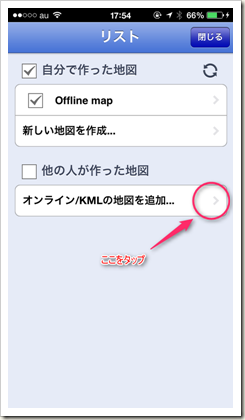
すると地図を設定するための、下記のような画面が出ます。
「オンライン/KML の地図を追加。。。」の右側をタップします。
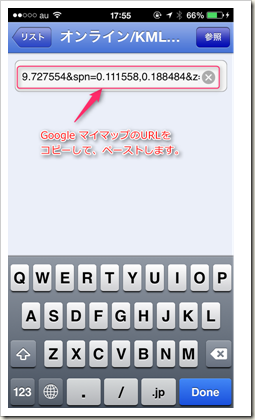
ここに、「クラフトビール東京 マイマップ」のURL を記載します。実際は長いコードですが、以下のURL をコピー&ペーストすれば大丈夫です。
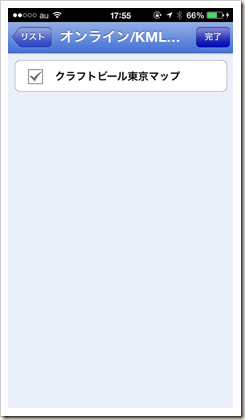
入力が終わったら、参照をタップ。以下の画面になります。
これが出たら、右上の「完了」をタップ。以下の画面になります。
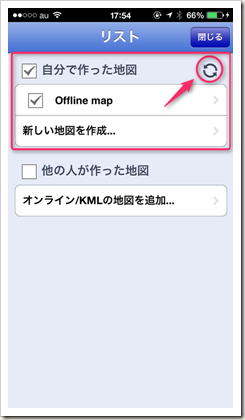
更新を表すアイコンをタップします。すると、地図データが読み込まれます。
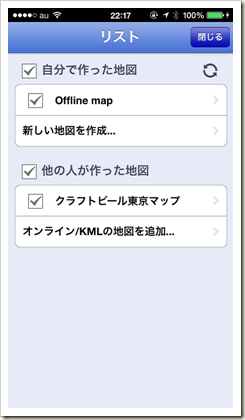
これが、表示されたらOKです。左上の「リスト」をクリックして、地図の画面に戻ります。
はい、無事、「クラフトビール東京」がインストールされました。(^_^)
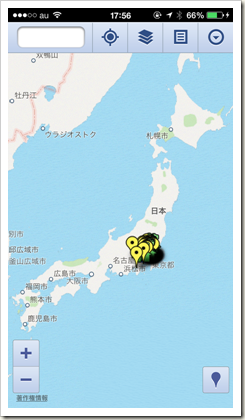
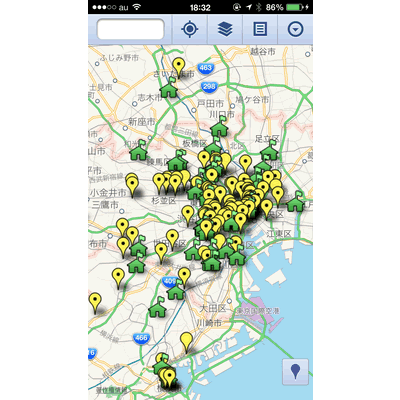
「閉じる」ボタンをタップして、地図画面に戻ると、クラフトビール東京の地図が表示されています。
ピンチして、地図を拡大してみてください。ぐりぐりできます。
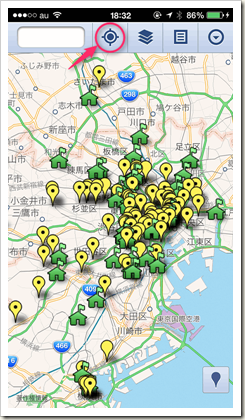
赤い○のところをタップすると、現在位置の地図を表示します。
さらに、もう一回タップすると、マークがオレンジに変わり、ヘッディングアップします。つまり、自分が見ている方向の地図を表示します。
これで、だいたい、自由に使うことができます。
ビアバーの情報を見る方法
地図上から、ピンをタップして、クラフトビール東京サイトの情報を簡単に見ることができます。
例として、外苑前の「ガルエデン」を見てみましょう。まず、地図で、ガルエデンを表示してピンをタップします。
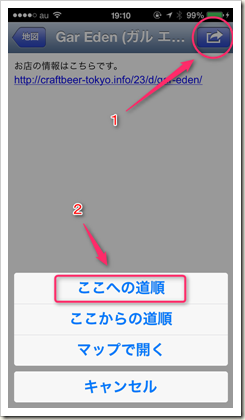
表示されたら、赤い○のところをタップします。すると、以下の画面になります。
URL の部分をタップしてください。クラフトビール東京のサイトにジャンプして、データが表示されます。
※この画面の前に、「マップを開く」というダイアログが出ますが、キャンセルしてください。
はい、これでお店のデータが確認できますね。(^_^)
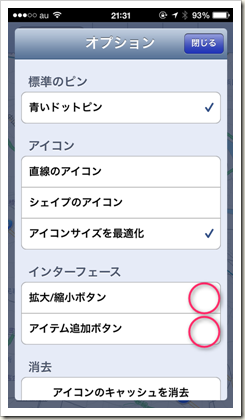
オプション 設定
いくつか、オプションがありますが、僕は以下の設定をしています。
画面を広く取るために、「拡大/縮小ボタン」と「アイテム追加ボタン」はオフにしています。
Google マップ の地図は使用できません
見てお分かりのとおり、地図画面は、Apple 純正の地図です。以前は、Google マップの地図が使用できました。残念ながら、Google のAPI が変わったらしく、現在は設定は残っていますが、表示することはできません。
自分のマイマップを使用する
今回は、外部のマイマップを使用する方法でしたが、自分が作ったマイマップであれば、特にURL を設定しなくても使うことができます。
自分で作成したマイマップがある場合は、上記の画面の更新ボタンをタップするだけで、マイマップを読み込んで使うことができます。
目的の場所への行き方を検索する
行きたい場所が決まったら、現在地から目的の場所までの経路を検索することができます。
ここから、次の画面に行き、1番、2番の順番でタップします。
すると、以下の画面になります。
電車の経路も含めた経路が表示されます。
是非、参考にしてみてください。(^_^)
まとめ
無料アプリ、「My Maps Editor (マイ マップ)」をインストールすると、iPhone/iPad 上で簡単に、Google マイマップを表示させることができます。
自分で作ったマイマップを表示させることは簡単ですし、他のユーザーが作ったマイマップも表示できます。パソコンで、マイマップを作れば、いつでもiPhoneで参照可能。
「My Maps Editor (マイ マップ)」は、実に便利なアプリです。とってもおすすめです。(^_^) ☆☆☆
2013年12月8日